Witryny aplikacji internetowych - Model blokowy CSS

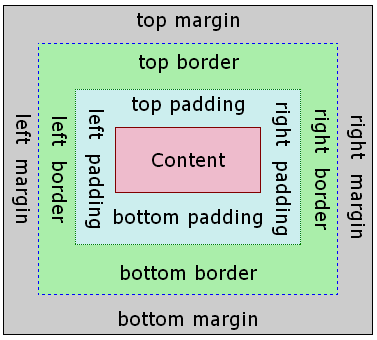
1. Margin - margines wokół ramki, pusty obszar wokół ramki niemający koloru tła, jest przezroczysty.
2. Border - obramowanie wokół zawartości elementu; ma styl i kolor
3. Padding - odstęp między obramowaniem i zawartością elementu (margines wewnętrzny)
4. Content - zawartość elementu (tekst, obraz itp.)
np.
div {
padding-top: 25px;
padding-right: 30px;
padding-bottom: 15px;
padding-left: 80px;
}
(zawsze kolejność: top, right, bottom, left)
Powyższy zapis można skrócić:
div {
padding: 25px 30px 15px 80px;
}
jeśli w naszym przypadku wartość left i wartość right jest taka sama np. równa 40px to:
padding 25px 40px 15px
padding <top> <left/right> <bottom>;
jeśli wartość left i right jest taka sama oraz top i bottom jest taki sam to:
padding <top/bottom> <lef/right>;
Jak obliczyć całkowitą szerokość elementu?
wartość width + 2 razy wartość padding + 2 razy wartość border + 2 razy wartość margin
Ramka:
div {
max-width: 500px;
height: 100px;
background-color: blue;
}
max-width oznacza, że długość wyniesie max 500px lub mniej, gdy szerokość okna na to nie pozwala.